

| Tuto | Image responsive |
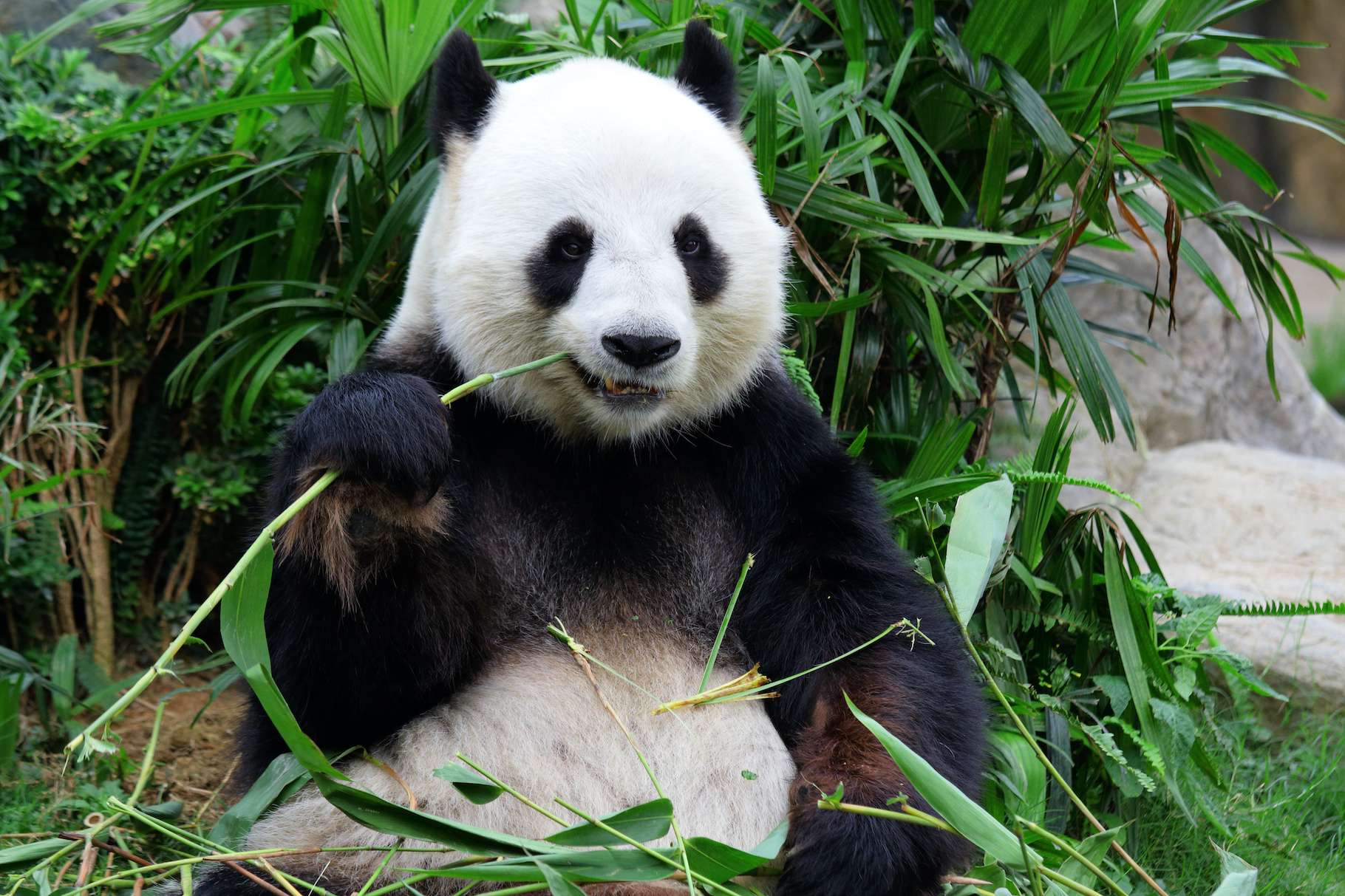
Avant

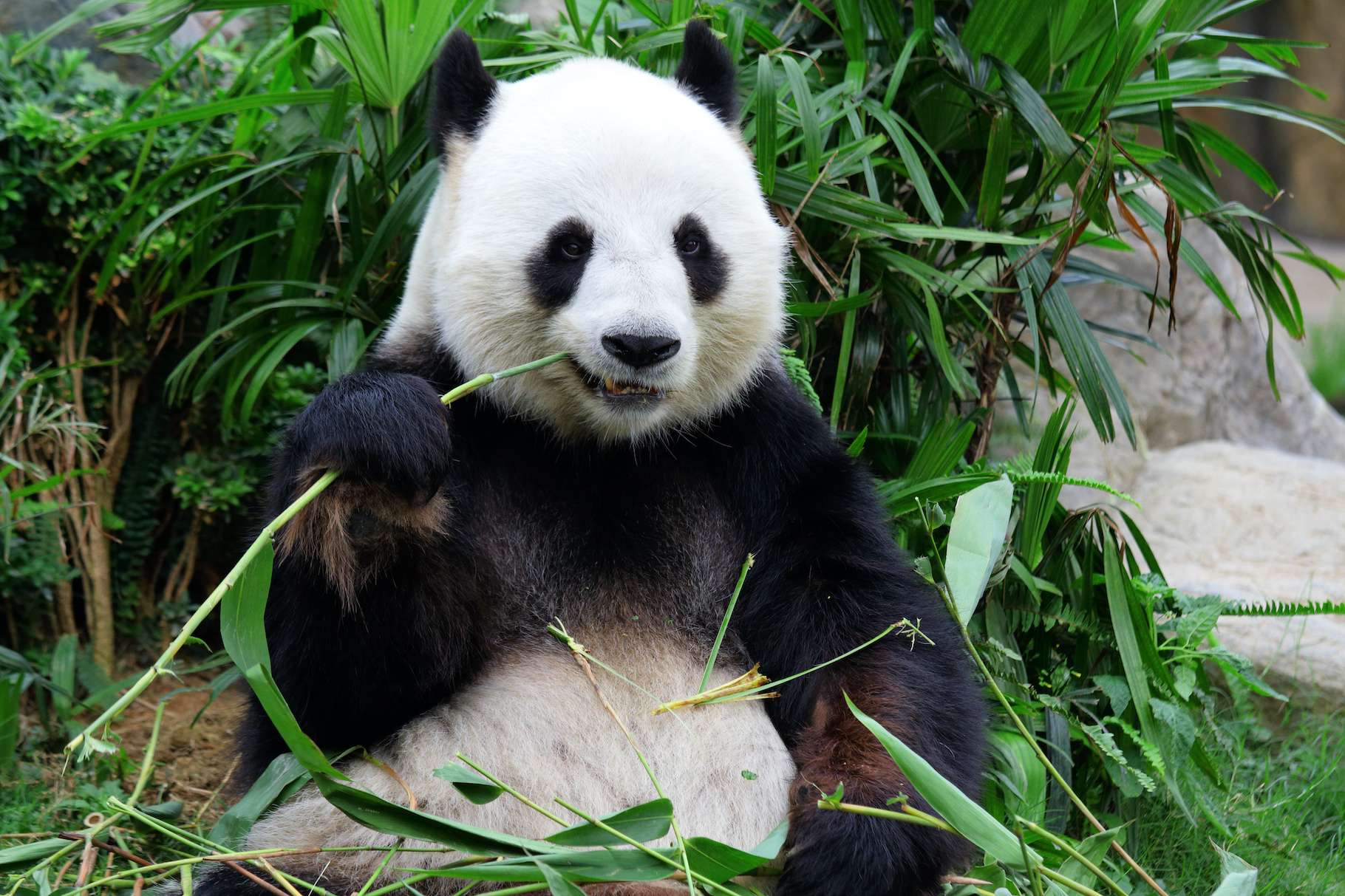
Après


l'image ne se déforme donc plus quand la page est rétréci



Nice! merci pour le tuto :)



EDIT : La solution de Niko fonctionne bien sur le forum via navigateur (probablement grâce aux valeurs par défaut) mais pas sur l'application, sur un autre site il faudra procéder comme expliqué ci-dessous.
J'aime bien l'idée de parler de responsivité, seulement il y a un soucis :
Le problème c'est qu'uniquement la hauteur est bloquée à 100%, lorsqu'on redimensionne la fenêtre sur la largeur, l'image reste fixe et ne s'adapte pas à la taille de la fenêtre.
Je conseillerais de remplacer la valeur de l'attribut "height" par "auto" et de rajouter l'attribut "width" avec pour valeur "100%".
Notez qu'en appliquant "100%" à "width", l'image prendra TOUTE la largeur de son container, si vous voulez la rendre plus petite et toujours adaptable je vous conseille d'abaisser la valeur mais en gardant l'unité en pourcentage (50% par exemple...).
L'image se redimensionne maintenant par rapport à la largeur de l'écran :

Sur le lien ci-dessous vous trouverez le code source et les différences entre les deux manières.
Exemple : https://codepen.io/Pautau/pen/QWMpRRE

Wow intéressant et je confirme, je suis sur mobile et je vous bien l'image comparé aux images du sujet


J'espère que maintenant les gens vont penser aux joueurs mobile. ❤


je remonte le sujet, il peu être utile

Ca a rien changé


Quoi donc ?



Sur l'application (donc habbocity.exe) il faut faire une manipulation supplémentaire comme j'ai précisé plus haut sinon ça ne marche pas, !Mawuen doit être sur l'application pour ne voir aucun changement.


J'up car je vois que certains staffs ont compliqués avec les images sur le forum
Ce sujet est actuellement fermé